Entretanto, muitos não sabem editar HTML e muito menos o que significa, então venho através deste tópico explicar como tudo isso funciona, em primeiro lugar, vamos saber o que significa HTML:
"HTML (acrônimo para a expressão inglesa HyperText Markup Language, que significa Linguagem de Marcação de Hipertexto) é uma linguagem de marcação utilizada para produzir páginas na Web."
Mas não se desesperem, não iremos entrar em detalhes técnicos, não estamos aqui para aprendermos a fazer Websites, Fóruns ou Páginas de Internet, mas sim para aprendermos um pouquinho da vertente da HTML - que é bem mais fácil -, que eu gosto de chamar de "HTML Estética".
A "HTML Estética" é esta que usamos em nossas postagens, como mudar a cor, aumentar o tamanho, trocar de fonte, colocar uma sign, uma foto no perfil, isso tudo é HTML, viu como ficou mais fácil? Agora vamos explorar esse universo, dê play e vamos lá!
ㅤ• Centralizado
<div align="center"> Texto </div>
Todo o conteúdo de sua postagem ficará centralizada, também funciona inserindo apenas <center>.ExemploExemplo
Exemplo.
ㅤ• Laterais
<div align="right"> Texto </div> (à direita) ou <div align="left"> Texto </div> (à esquerda)
Todo o conteúdo de sua postagem ficará à esquerda ou a direita.
Exemplo.
ㅤ• Sublinhado, Itálico, Negrito ou Riscado
<u> Para Sublinhado </u>, <i>para itálico</i>, <b>para negrito</b> ou <s>para riscado</s>.Todo o conteúdo escrito de sua postagem irá variar de acordo com sua edição.Exemplo Exemplo Exemplo
ㅤ• Superior e Inferior
<sup> Para Superior </sup> ou <sub> para Inferior </sub>Todo o conteúdo escrito de sua postagem irá variar de acordo com sua edição, o que será Superior ou Inferior é o que estará dentro da edição.ExemploExemplo ou
ㅤ• Fonte
<font face="Nome da Fonte"> Texto </font>Todo o conteúdo escrito de sua postagem irá variar de acordo com sua edição. Observação: Apenas pessoas que possuem a descrita fonte, poderão ver sua mensagem modificada, então use fontes já instaladas no Computador para todos notarem a edição.Exemplo
• Cor
<font color="Código da Cor"> Texto </font>
Todo o conteúdo escrito de sua postagem irá variar de cor de acordo com sua edição.Exemplo.
ㅤㅤㅤ• Código de Cor
Para escolher o seu código de cor e com ele editar a cor de postagem, basta acessar essa tabela de cores. O código de cor é o referente entre aspas, começando sempre pela hashtag (#).
ㅤ• Tamanho
<font size="Número de tamanho"> Texto </font>
Todo o conteúdo escrito de sua postagem irá variar de tamanho de acordo com sua edição. Os números de tamanho são 1, 2, 3, 4, 5, 6 e 7.Exemplo
ㅤ• Aumentando e diminuindo
<big> Texto </big> (para aumentar) ou <small> Texto </small> (para diminuir)
Todo o conteúdo escrito de sua postagem irá variar de tamanho de acordo com seu código de tamanho (Big ou Small). É possível utilizar os códigos infinitas vezes.Exemplo Exemplo
ㅤ• Blockquote
<blockquote> Texto <blockquote>
Todo o conteúdo de sua postagem irá receber "espaços" de ambos os lados, é ideal para criar diálogos de Fanfics.
Exemplo
• Transparência
<font color=#F0F6FF> Texto </font>
O conteúdo escrito ficará transparente, sendo visível apenas com o selecionar do mouse.Exemplo
ㅤ• Vintage
<tt> Texto </tt>
O conteúdo escrito ficará com um visual antigo.Exemplo
ㅤ• Espaço extra
Utilize a edição acima para sempre conseguir um "space" à mais.E xe mp lo
ㅤ• Sombras
<div style="color: Código de Cor (Letra); text-shadow: Código de Cor (Sombra) (X)px (Y)px (B)px;"> Texto </div>
Com esta edição adicionará sombra aos seus Posts. Utilize a Tabela de Código de Cores para editar a cor da letra e da sombra. (X)px (Y)px (B)px são respectivamente o deslocamento X, deslocamento Y e a intensidade do blur. Adicione números pequenos substituindo pelos parênteses.
Exemplo
ㅤ• Subliminar
<span title="Mensagem Subliminar"> Texto </span>
Com esta edição é possível adicionar palavras subliminares em seus textos, basta selecionar com o mouse e esperar um momento.Exemplo
ㅤ• Linha Horizontal
<hr size="3" width="100%" align="center" color="#9CD1F5">
A linha horizontal pode ser usada para dividir o conteúdo de sua postagem. Size é o tamanho, coloque o número referente ao pixels, aconselho Pixel 3 (como consta no modelo). Width é a largura, pode você alterar de 1% à 1OO%. Align é a posição, poderá ser alterado para direita, esquerda ou centro (respectivamente, right, left e center). Por fim, color é a cor, utilize a mesma explicação de Código de Cores acima.
ㅤ• Bordas
<table border="Tamanho"> Texto </table>
O conteúdo escrito de sua postagem apresentará uma borda, que aumentará de acordo com o número de tamanho.
| Exemplo |
ㅤ
ㅤ• Fundo com cor
<table bgcolor="Código de Cor"> Texto. </table>
Todo o conteúdo escrito de sua postagem irá ter um fundo com a cor especificada na edição. Utilize a Tabela do Código de Cores.
| Exemplo. |
ㅤ
ㅤ• Bordas com fundo
<table border="1" bgcolor="Código de Cor"> Texto </table>
Seu texto apresentará tanto bordas, quanto fundos, ambos com cores. Utilize a Tabela de Código de Cores.
| Exemplo |
ㅤ• Bordas com fundo diferente
<table border="1" bgcolor="Cor da Borda"> <td bgcolor="Cor do Fundo"> Texto </td> </table>
Mesmo sistema das Bordas e dos Fundos, só que juntos em apenas uma edição. Basta utilizar a Tabela de Código de Cores e escolher a cor de cada item (Borda e Fundo).
| Exemplo |
ㅤ
ㅤ• Bordas pontilhadas
<div style="border-width: Tamanho da Borda; width: 400; height: 800;border-color: Código de Cor da Borda; border-style: dotted"><center> Texto </div>
Será acrescentado em sua postagem bordas pontilhadas. Utilize a Tabela de Código de Cores para alterar a cor da borda. Width é a largura e Height é a altura, então se quiser alterá-las, basta atribuir valores. É possível obter vários resultados de bordas, basta alterar odotted para ridge, solid, double ou inset, experimente!
ㅤ• Box
<center><table width="Largura da box" cellspacing="Borda" cellpadding="Borda" border="Borda" bgcolor="Cor da borda e da caixa título"><tr>
<font color="Código de Cor da Letra" face="Fonte"><b><center>Título da Caixa</b> </font></td></tr><tr><td valign="baseline" bgcolor="#FFFFFF"> <font color="#000000" face="Fonte"><center>Texto</font></td></
Primeiramente, não se assuste com o tamanho do código, é bem fácil entendê-lo. Table Width é a largura da caixa, recomendo 45O.Cellspacing é o tamanho da caixa de título, já cellpadding é o tamanho da caixa de texto. Border é o tamanho da borda. Bgcolorsão as cores da Box, utilize a Tabela de Código de Cores. Fontcolor é a cor da fonte, utilize também a Tabela de Código de Cores.Face é o tipo da Fonte. Os Centers em negrito no código são opcionais.
ㅤ• Botão de música
Passo O1 ― Este botão de música só é possível através dos vídeos do Youtube, então tenha em mãos o vídeo que deseja "transformar" em som.
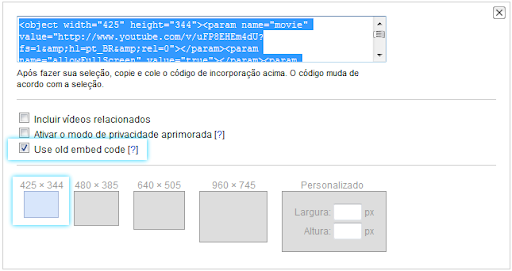
Passo O2 ― Acesse o vídeo através do Link dele, haverá um botão escrito "Incorporar", clique nele.

Passo O3

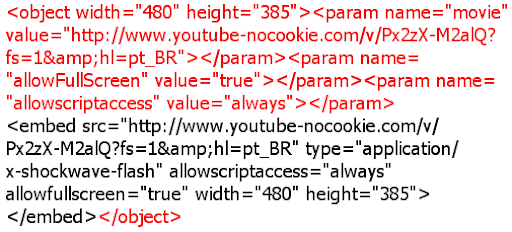
Passo O4

Passo O5
O orkut aceita apenas um hoster em suas postagens de fotos: O Picasa, o programa originalmente desenvolvido pelo Google, é a única maneira de postar suas fotos sem nenhum problema ou incompatibilidade, isso se desconsiderarmos o uso do Orkut Manager.
Para saber mais sobre hospedagens e postagens de fotos, acesse este tópico.
ㅤ• Link oculto
[link=Link a ser redirecionado] Atalho [/link]
Esta edição permite ocultar seus links, usando palavras como atalhos. É um ótimo meio de não poluir sua postagem.Exemplo
ㅤ• Imagem redirecionada
[link=Link a ser redirecionado] <img src=Link da imagem> [/link]
Este meio permite transformar imagens em botões, tecnicamente falando, "linkar" sua imagem.
Exemplo:




Nenhum comentário:
Postar um comentário